 Introducción
Introducción
Voy a reconstruir un videojuego que hice el año pasado, por completo, en este caso es el turno del viejo «La desesperación de Apolo». Este juego no me gusta como está, en casi ningún aspecto, pero tengo la sensación que el gameplay, la simple mecánica, se puede explotar.
Por ello, junté un equipo de desarrollo pequeño para reconstruirlo y empezarlo de nuevo. El grupo encarado por «Goat Mengot Home» (el jugador que encontró todas las roturas del juego) va a ser las voces, Martin Oddino, será el músico y compositor, Ema Zen el artísta gráfico y seguimos abiertos a sumar otras personas dependiendo como avance el proyecto, pero el tiempo limite que me autoimpongo es inicios de marzo, quede como quede, publicarlo y seguir al siguiente proyecto…
Backstory
 Hace unos años atrás, en la comunidad de la página oficial de Duval (ahora conocida por el gigantesco grupo de Facebook), organizaban un pequeño concurso de creación de videojuegos, siempre quise participar pero no tenía ni la experiencia ni el tiempo, pero justamente por esas razones decidí participar en la última que tuvieron.
Hace unos años atrás, en la comunidad de la página oficial de Duval (ahora conocida por el gigantesco grupo de Facebook), organizaban un pequeño concurso de creación de videojuegos, siempre quise participar pero no tenía ni la experiencia ni el tiempo, pero justamente por esas razones decidí participar en la última que tuvieron.
En este último concurso la temática para trabajar nuestros juegos debía ser «Leyendas y Simetría». Me gustaron los temas y necesitaba un reto, algo que me ponga a prueba, algo que me inspire a estudiar nuevamente programación. Por aquel entonces estaba en el proceso de pasarme del lenguaje de Gemix (un excelente pseudo codigo enfocado en la programación de videojuegos, basado en el antiguo y amado DIV Game Studio) a Construct2 (un engine de creación de juegos 2d en html5, con una larga historia y una comunidad inmensa).
La razón de este pasaje de lenguajes es que veía a Gemix cada vez más distante de mis objetivos y a Construct2 más fácil y creciente. Así que este concurso de Pulmonear sería mi primera puesta a prueba con el engine.
Con el objetivo de crear un juego, sencillo basado en «Leyendas y Simetría», quería poner a prueba el nuevo engine, pero justamente, un juego sencillo no era suficiente, por lo que me autoapliqué una nueva condición y era «Publicado en Facebook con Highscores».
Ya estaba mentalizado. Ahora bien, el juego. No quería hacer algo tan raro, ya que realmente no era mi objetivo ser muy original sino poder aplicar tooooodas las propiedades que pudiera darme el construct2. Toqueteando tres o cuatro «Behaviours» (es una forma de decir scripts en construct), logré que un sprite diera vueltas y vueltas y vueltas al rededor de un punto, atados por una distancia y persiguiendo al mismo tiempo mi mouse… bastante impresionante considerando que apenas tenía lineas de código y no me esforcé en nada… Pero de allí en más faltaba mucho para un videojuego.
 La simetría era obvia en este caso, los círculos, girar y girar, tratar de mantener el equilibrio de algo que debe girar al rededor de otra cosa o perder, como el ying y el yang o… el SOL! 😀 bueno ya vamos por buen camino, ¿leyendas del sol? justamente unos pocos días antes, había visto (por decimocuarta vez) la película de disney Hércules, el cual recordé que tenía una serie de dibujos animados hacía mucho tiempo, del cual recordé un capitulo 😀 el capítulo en el que salía Apolo y su poderosa carroza tirando el sol al rededor del mundo… el cual por giros de la historia del capítulo hercules trata de hacer lo mismo pero se quemaba con el sol… bueno…
La simetría era obvia en este caso, los círculos, girar y girar, tratar de mantener el equilibrio de algo que debe girar al rededor de otra cosa o perder, como el ying y el yang o… el SOL! 😀 bueno ya vamos por buen camino, ¿leyendas del sol? justamente unos pocos días antes, había visto (por decimocuarta vez) la película de disney Hércules, el cual recordé que tenía una serie de dibujos animados hacía mucho tiempo, del cual recordé un capitulo 😀 el capítulo en el que salía Apolo y su poderosa carroza tirando el sol al rededor del mundo… el cual por giros de la historia del capítulo hercules trata de hacer lo mismo pero se quemaba con el sol… bueno…
No tenía tiempo ni gráficos para hacer todo en hércules con tanta historia que explicar, por lo que decidí reducirlo: Apolo escapa del sol, el sol trata de alcanzar a Apolo, si Apolo no gira al rededor de la tierra el Sol se lo come… bueno, ya tenía el «Argumento» mi «Leyenda y Simetría»…
Desarrollo
 1º En este caso no pasé tanto tiempo por el papel y lápiz, ya que estaba experimentando con construct2. Esto te sirva de advertencia lector, que si no haces una buena planificación en papel y lápiz, tan solo estas experimentando y los experimentos pueden terminar como terminó este juego: Lleno de huecos.
1º En este caso no pasé tanto tiempo por el papel y lápiz, ya que estaba experimentando con construct2. Esto te sirva de advertencia lector, que si no haces una buena planificación en papel y lápiz, tan solo estas experimentando y los experimentos pueden terminar como terminó este juego: Lleno de huecos.
2º Los límites de la versión gratuita de Construct2 eran más que suficientes para hacer el juego completo en aquel entonces. Para aprovechar lo mejor posible ese límite de lineas de código (o Events, como se llama en construct2), hice mucho uso de los behaviours, estos concatenados le dan a construct un poder interesante al momento de prototipar juegos.
3º Mucho testing: Este juego, al estar haciéndolo al «ring raje» (una forma de decir a tocar y ver que pasa y salir corriendo por no saber qué pasa), requirió de una absurda cantidad de testeo, constante. Lo más difícil en este juego simple, fue coordinar correctamente los clicks con el movimiento constante de «la Carroza».
4º Gráficas, los gráficos quise hacerlos lo más minimalista posible, pero entre que no sabía y no quería gastarme en gráficos, terminé haciendo una suerte de monedas que escapan de pelotas :P.

5º Publicado en Facebook, aquí vino el terror, resulta que en aquel entonces, facebook era bastaaaante restrictivo con los juegos que podías publicar, hoy incluso tiene algunas restricciones algo duras (por ejemplo debe estar publicado en una web con SSL, HTMLS) lo cual es costoso y no muy práctico para quien solo está probando un engine.
Hoy en día por suerte se «ablandaron» un poco y permiten que uses todas las funciones pasando por una prueba.
Para empezar, publiqué el juego como una aplicación (ya que si decía que era un Juego, te caían con todas las restricciones, pero por alguna razón las aplicaciones no lo tenían). Hoy podes hacerlo directamente como juego.
También en aquel entonces te obligaban a crear una página en fácebook, lo cual hoy ya no hace falta. Podes simplemente usar tu propia web o no tener web (si se trata de una aplicación de android por ejemplo).
El tema es que renegué mucho, fue bastante difícil hasta que encontré los «botones adecuados», también me enteré de limites en el uso de Facebook con Construct2 por ejemplo para las aplicaciones de android, que por suerte hoy en día también están solucionados 😛
Tips And Tricks:
Facebook:

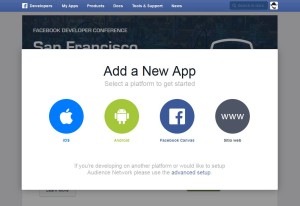
La parte que más les interesa a quienes llegaron hasta aquí es los pasos a seguir para publicar, pues les digo que es más fácil de lo que parece, en primera instancia deben estar en la developers zone de facebook. De allí van a «My Apps y Create new App» Aquí encontrarán una serie de pasos a seguir que son extremadamente sencillos.
1 Cómo les dije antes, no hace falta seguir toooodos los pasos, una vez creada la «app» de face, vas a las configuraciones y le entregas los datos que piden, el más curioso es el de copiar el App ID y App Secret, que tus juegos deben tener en sus configuraciones del codigo de face (en construct es en el plugin facebook, que tenes para rellenar esos datos).
2 Luego el Setting, donde colocas ¿dónde se juega? (recuerda que «app domain» es el dominio principal, no la dirección al juego), ya con eso alcanza.
3 Si querés usar por ejemplo los Highscores de facebook o la lista de amigos de face, vas a tener que ir a «App Details» y completar todo TODO HASTA LOS ICONOS E IMÁGENES, el vídeo es el único que no hace falta. Luego en «App Center Permisions» elegir los permisos que vas a usar por ejemplo user_friends o user_game_activities.
4 Finalmente, vas a «Status & Review», lo activas y lo mandas a Items in review (aquí sigues los pasos, completas todas las preguntas, vas a necesitar más screenshots y tratar de ser lo más claro posible porque son bastante idiotas difíciles de convencer. Pero en un día recibís la respuesta y vas ajustando según te indican 🙂
La clave de los behaviours de construct:
es aprender a combinarlos, aprender que un «bullet» no necesariamente es una bala de disparo, sino que puede ser por ejemplo, un simple empujón del ultimo eslabón de cadena, que sumado a un «Pin», puede generar un tironéo interesante parecido a una cadena tirando de un caballo.
El tiempo refleja vida
Así como la combinación es la clave de construct2, en la programación de videojuegos que quieran dar una sensación de vida, no importa donde lo hagas, la clave es y será siempre «Timers», tiempos, un cuidadoso acomodo de DONDE, CUANDO y POR CUANTO TIEMPO. Programar el aparecer o suceder, frecuencias, secuencias, consecuencias y movimientos cíclicos, sinuosos o simplemente moverse un poco. Un ejemplo: en un juego por turnos programar un timer que haga hacer un suspiro al personaje cada 5 segundos, pare recordarle al jugador que la pantalla no está congelada y que su personaje está vivo.
50 Shaders of genius
A esto no hay que olvidarse de los Effects, conocidos como «Shaders» en lenguajes 3D, que existen en photoshop también como «Modos de fusión» en las capas. Los Effects o shaders, es una ecuación matemática compleja usando colores y pixeles, que provoca distorsiones en el resultado los pixeles, de una imagen completa o de lo que vemos en tiempo real, así pues por ejemplo un circulo celeste + Effect «Brillo» + fondo negro con poco porcentaje de azul muy bajo, genera un curioso efecto de «noche y día», sin hacer dos imágenes y le da vida.
El tema es simplemente «probar», porque lamentablemente este tipo de efectos especiales requieren cierta compatibilidad, en muchos casos también depende donde se van a ver, por ejemplo muchos de los effects de construct no van a poderse ver en exploradores des actualizados o androids viejos.
Continuará…
Debido a que tengo todo un mes para desarrollar la nueva versión, dejaré hasta aquí lo que fue la vieja versión, en el próximo capitulo entraremos a repasar el codigo y mejorarlo con la experiencia que tengo actualmente y la orientación que le daremos al juego.
Así que nos vemos próximamente, Adelante, héroes!
Vistas: 373



