Este DevLog lo dedico al Dinamismo y la Eficiencia.
Una de las razones por la que muchos juegos son atractivos, es por simplemente tener un dinamismo visual que llena de vida la pantalla. Por más que estos movimientos fueran irreales o rompan esquemas y la jugabilidad no exista (no voy a dar nombres porque me canso), la vida en un «video» es primordial ya que es lo que separa una foto o un juego de mesa del VIDEOjuego.
Quizá la razón es que buscamos inconscientemente vida en todo lo que vemos, por eso encontramos rostros donde no los hay (¿nunca viste una mancha en el techo del baño y dijiste «Me está mirando»?). Este instinto o efecto visual, puede ser aprovechado para que nuestro jugador inyecte sentimientos en algo que no lo tiene («¡no te mueras frasco!».


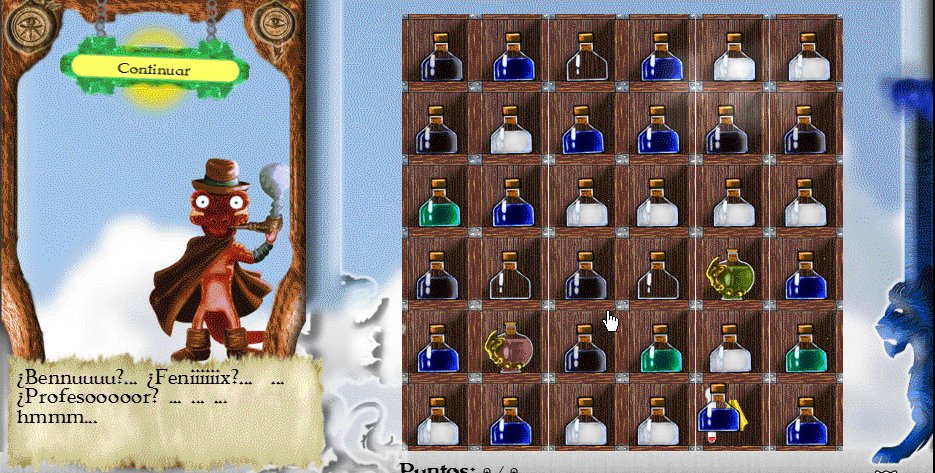
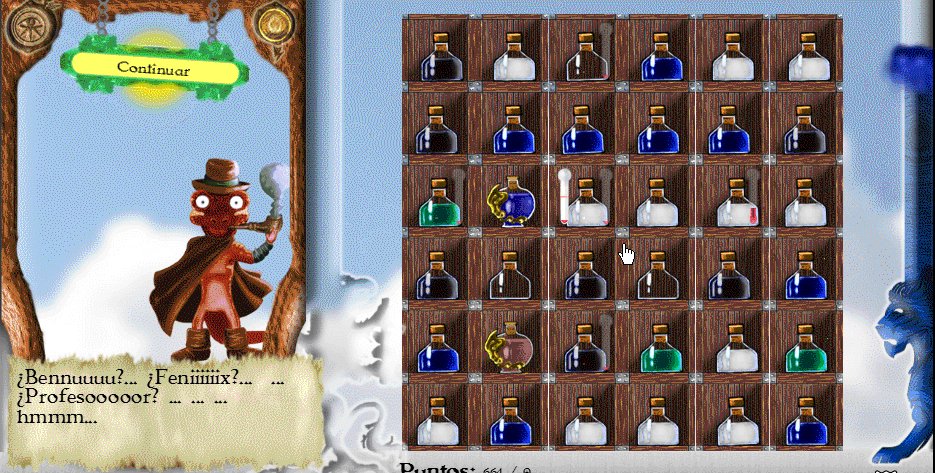
Como dije en el anterior DevLog, una de las cosas que más tiempo me sacó fue intentar lograr dar ese dinamismo a los frascos. Pero caí en uno de los errores más comunes al comenzar proyectos sin intención de programar: usar paquetes predefinidos.
En este caso mi cerebro no tenía ganas de pensarlo mucho, decía «bueno, los frascos caen, entonces hace falta leyes de gravedad. Leyes de gravedad existe en el paquete de física y el de plataformas…» El primero, el de físicas, resulto ser uno de los peores fracasos, por más que los frascos se veían extremadamente realistas al caer, chocar entre ellos, caían fácilmente los fps en un cpu normal, generando saltos de cuadros y trabándose en celulares y ni les cuento de como salían volando de la pantalla o se escapaban de su cajón para visitar frascos vecinos…
El segundo intento, con plataformas, fue el que llevé más lejos, aprovechando funciones como «hacer saltar al frasco» (u re loco), pero se quedaba allí y tenía muchas ganas de que fueran mucho más vivos que eso, así que le ofrecí mi alma al diablo a cambio de almas para mis frascos… pero no la quiso, dijo que ya tenía muchas más baratas… tuve que poner a pensar a mi cerebro.
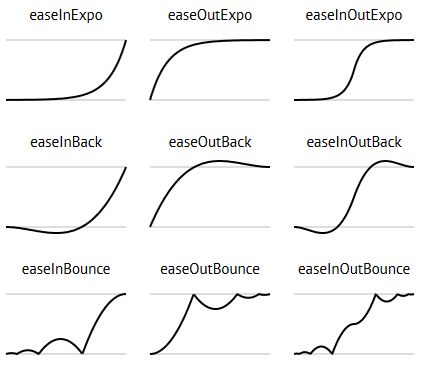
Tras ver el video de «La ilusión de vida» recordé viejas materias donde explicaban el movimiento mediante ondas, estas ondas se obtenían por ecuaciones matemáticas tan simples como complejas para quien no las entiende (mi caso). Así que investigando y buscando pude encontrar un nuevo paquete de cosas predefinidas, pero esta vez eran solo cálculos matemáticos que generaban Motion Tweens (el paquete para Construct2 por si les interesa es https://www.scirra.com/forum/viewtopic.php?t=70700 ).

El chiste al momento de generar estas animaciones es evitar tener que dibujar dichos movimientos (porque si nos ponemos a pensar sería más sencillo y rápido tener la animación cuadro por cuadro del frasco rebotando) pero esto es un gran problema cuando se trabaja con muchas figuras simples, porque terminas ocupando mucha memoria en puros cuadros. Entonces podemos optar por realizar efectos de movimiento mediante código. Lo primero que hay que entender es que estas animaciones se hacen cambiando valores de la imagen por los resultado de la ecuación con la que vamos a trabajar.

En mi caso, buscaba que el frasco caiga y rebote en un punto sin caerse, para ello el easeOutBounce era perfecto (out=salir al final, in=entrar al principio). Luego para que este frasco no rebote simplemente como un cascote, le agregué un easeOutSmooth que realizaba un cambio muy suave en el ángulo del frasco y en su ubicación horizontal. El resultado final que conseguí en apenas unas horas fue muy satisfactorio, dejándome poder pulirlo más adelante, con muchísima más libertad que un paquete de juegos de plataforma o un motor completo de física innecesario.
Por otro lado la eficiencia es notablemente mejor en la PC, pero no tanto así en un celular donde al parecer estos cálculos de punto flotante tan grandes le exigen más allá de sus capacidades. Igual, mientras que la pc pude lograr unos fijos 60fps en el celular ronda entre 7 a 16 fps contra los 8 a 13 fps que tenía con el sistema de plataformas.
Por otro lado este rendimiento también es por el HTML5, más la extraña ley de Google de no utilizar GPU de marcas que no estén aliadas a google, hay trucos para activarlo mejorando en mi caso los fps entre 11 a 25, Les recomiendo este post https://www.scirra.com/blog/144/the-great-html5-gaming-performance-test-2014-edition donde se vé claramente estos casos y de paso explican el interesante futuro de HTML5 y WebGL.
Bueno esto es todo por hoy. No se dejen tentar por el camino fácil, piensen muy bien antes de lanzarse en cuestiones de animación y podrían ahorrarse dolores de cabeza sin sentido. Recuerden que las imágenes en una computadora son una serie de números, si aprendes a modificar esos números se logran efectos muy curiosos para nuestros ojos y eso es llamativo y eso es positivo (tampoco se pasen!)
Adelante Héroes. Yo sigo 🙂
Vistas: 432