Subway Game
Sandman el Juego
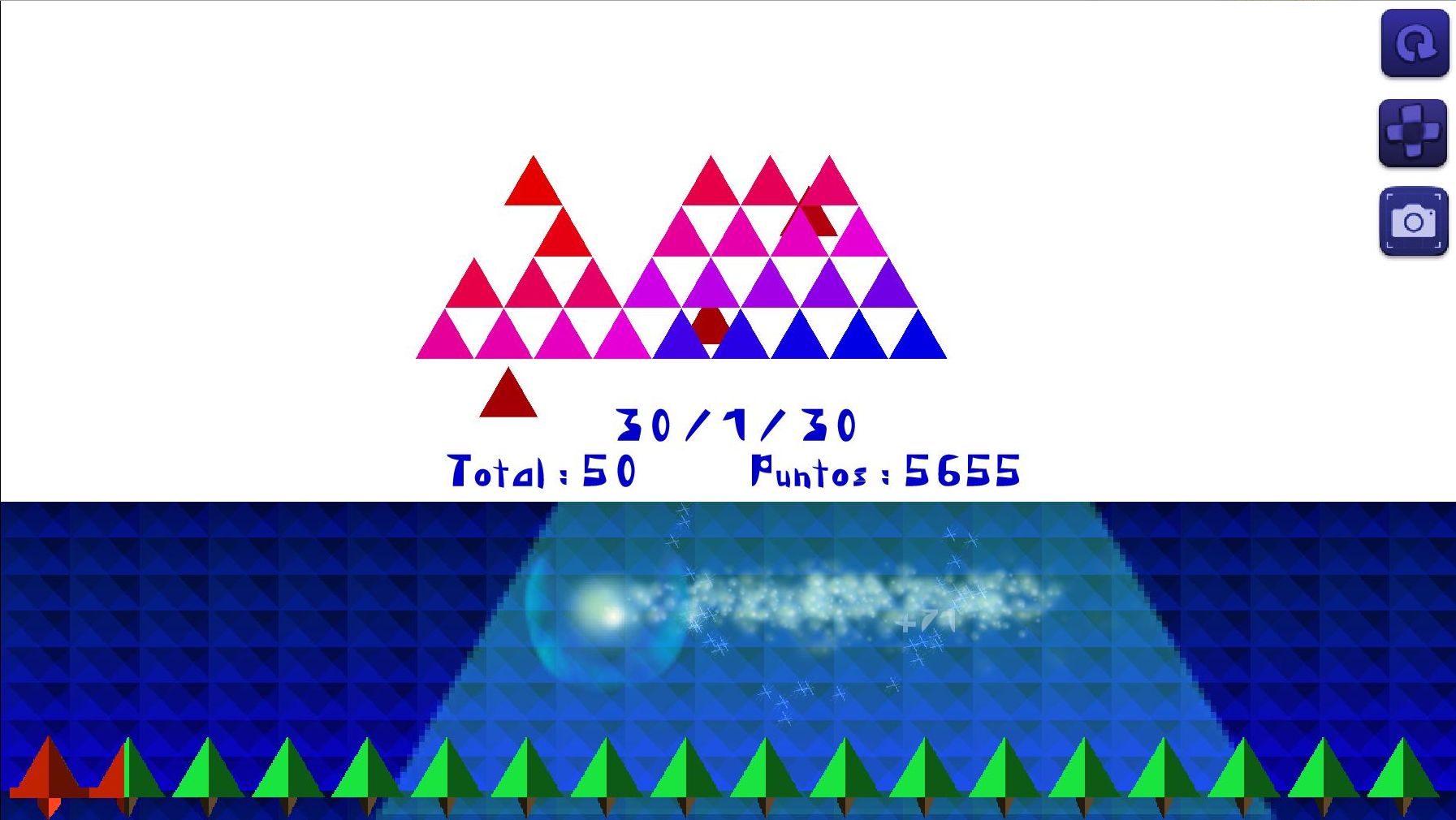
Trii
Grasancrem 2: The Game
Vamos a empezar con la inspiración, pero todos sabemos que una imágen dice más que mil palabras, entonces un video debería hablar por sí solo:
Con tan solo el guión de este cortometraje y un deadtime bastante ajustado, teníamos que hacer un videojuego simple y entretenido.
Convocados por Mattu Rock (BuenoDale!Films, productor) trabajé junto a Mauricio Navajas (3OGS, administrador), Sebastian Lujan (Cumulus3D, artista gráfico), Ariel Contreras(se enoja si no pongo el guionsito)-Esquivel y Melisa Stasiask (OstrichSound, Música y Sonido) y Juan Pablo Zalazar (GameDesignDocuments), y mi trabajo (Emmanuel (con 2 «m») Cesar Rubio (Héroes Estudios, Programador (see)))
La convocatoria tenía el objetivo de crear en este poco tiempo un videojuego para promocionar el Cortometraje del afamado Grasancrem, en el estreno de su segundo capítulo.
 Técnicamente fue sencillo, debido a que eramos un equipo bastante experimentado en cada área y dejaron en nuestras manos el desarrollo completo. Con esto me refiero que por un lado trabajamos despegados del progreso del corto, por otra parte el juego se terminó con tiempo justo, estando testeado y confirmado para el estreno en el Cabildo de Córdoba el 26 de Marzo.
Técnicamente fue sencillo, debido a que eramos un equipo bastante experimentado en cada área y dejaron en nuestras manos el desarrollo completo. Con esto me refiero que por un lado trabajamos despegados del progreso del corto, por otra parte el juego se terminó con tiempo justo, estando testeado y confirmado para el estreno en el Cabildo de Córdoba el 26 de Marzo.
Lamentablemente no pude asistir al estreno en el Cabildo, porque me encontraba en Buenos Aires participando del MICA (Mercado De Industrias Culturales Argentinas) como representante de Videojuegos Centro. Pero fue inevitable enterarme del tremendo impacto que tuvo cuando el servidor del juego me advirtió de estar por superar los límites de descargas. En menos de 6 horas hubo cerca de 2000 jugadores.
El desarrollo del juego fue simple: Dividimos las tareas con tiempos de entrega. Si bien Ariel y Melisa entraron un poco más tarde, pudimos ajustarnos tranquilamente.
Este devlog lo enfocaré en esto: las tareas DIVIDIDAS, el trabajo en un equipo de corazón, es decir, cada uno a su ritmo pero teniendo en cuenta las pautas y progreso de los demás. Lo curioso de trabajar con videojuegos, es lograr la sinergia entre las partes. Un trabajo de muchos núcleos al mismo tiempo.
Organización

Sabiendo que ninguno podría reunirse muy seguido, y que como en mi caso soy de una ciudad distante, estuvo claro que la primera reunión y acordar encuentros por skype era primordial. Si fuéramos todos del mismo estudio o trabajáramos más cerca, sería más fácil controlar el progreso, pero no era el caso, así que herramientas como Google Drive y documentos bastante seguido nos ayudaron a solventar estas distancias.
Estos documentos no se quedaban en tan solo «es lo que yo establezco», eran documentos editables para todos y donde cualquiera podía agregar su granito de arena. Todos podíamos opinar, agregar, sacar y acomodar, siempre y cuando respetemos al anterior, agregando notas como quién escribe qué.
De esto, Diseñador y Programador nos ponemos de acuerdo para tomar solo lo más importante y avanzar.
Gráficos y Programación

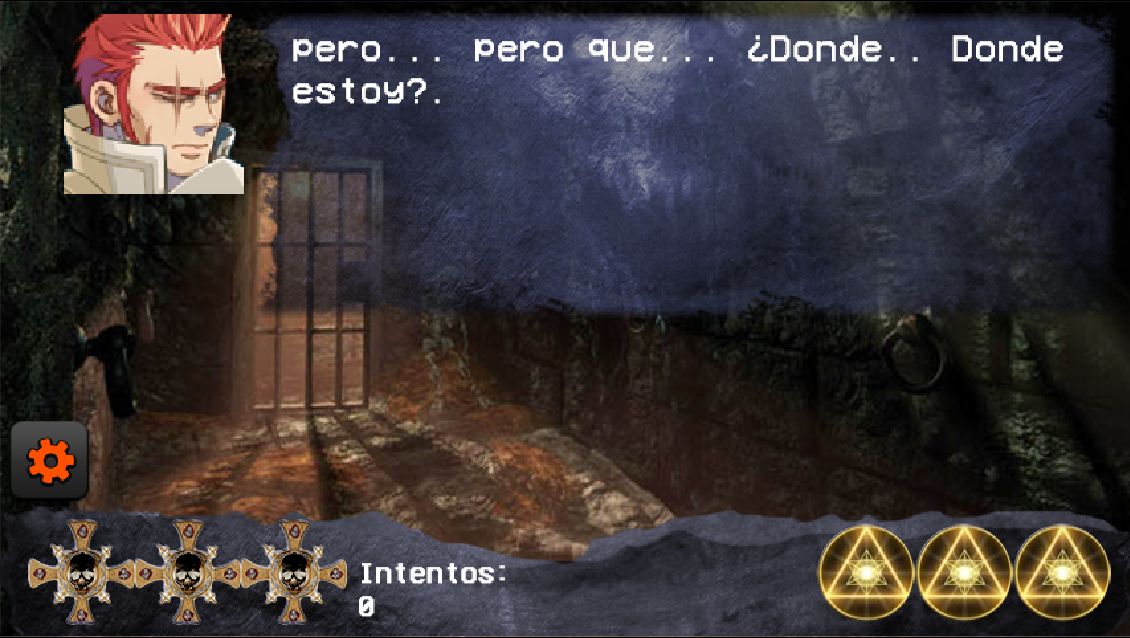
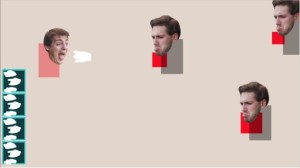
Un ejemplo claro de trabajo de corazón, es el programador y el artista. Mientras yo programaba no necesitaba las artes (como se ve claramente en la imagen 1). Pero de por sí, ya estaba marcando áreas que el artista debería respetar (más que nada proporciones, es decir por ejemplo, el tamaño de la cabeza) pero que con un mensaje por facebook alcanzaba y no necesitábamos una reunión nueva para estos detalles.

Por otro lado, mi trabajo de programador, no es el de diseñador, el primer paso, despegado del resto, fue poner de acuerdo la mecánica básica del juego. Con esto definido, yo no necesito esperar más datos ni del diseñador ni del artista, poniendo manos a la obra para lograr los objetivos más fijos y claros (disparos, movimientos, puntaje y armado de los personajes).
De la misma forma el artista ya estaba trabajando en un concepto de cómo debería verse la estética del juego, como se puede ver en las dos imágenes, la comunicación fue bastante buena ya que ambos veíamos un mismo juego (nada más que el mio no tenía placa de video xD)
Música y Sonido

Este es un apartado realmente particular. Para empezar hay que entender que en la música y en los sonidos también existen los bocetos. El juego comenzó con bocetos, con ideas, con conceptos de lo que queríamos escuchar mientras se jugaba.
A partir de allí, Ariel tomó su barita mágica y comenzó con las primeras líneas de lo que sería la música. A la par, Melisa tiraba distintas posibilidades para los numerosos sonidos que se producen durante el juego, pero todos con la aclaración que son bocetos.
Es un trabajo igual que todas las otras ramas que tomó su tiempo y una de las que llegó a terminarse con el tiempo límite.
Como consejo a los desarrolladores, nunca se olviden de hacer jugar a algún músico o sonidista, para que encuentre y te ajuste desde el volumen hasta los tiempos de cuando y donde se debe escuchar algo, quizá el error más común que pasa es tomar todo y ponerlo uno sobre el otro (porque normalmente lo acomoda el programador) y que por hacer un alfajor de audio nos perdemos de la torta.
Testing

La parte de testeos fue constante. Cada nuevo ajuste se subía, la suerte de que construct permite literalmente hacerlo funcionar apenas se sube ayudaba bastante. Descubriendo así limites y problemas en cada plataforma que lo probábamos. Así salieron errores muy graciosos como personajes violando a grasancrem pero no perdiendo, glitches gráficos catastróficos inexplicables, problemas de sincronía, etc… Pero nada realmente que nos detuviera, gracias a los CONSTANTES TESTEOS. Siempre habrá un error, siempre, jamás será perfecto, pero al menos en un 80% de los dispositivos que lo jugaran andaría bien, y así fue.
El testeo estuvo a cargo de nosotros mismos, siendo tantos, aprovechamos, en algunos casos se mostró a otras personas (versiones más pulidas) para ver reacciones o destacar la dificultad.
Encontronazos y Diferencias personales

Si fuéramos todos clones sería perfecto, y más si fueran todos clones míos (?), pero las diferencias existen, la importancia es aprender que a veces esas visiones diferentes son las que dan el toque final o hacen que algo se vea mejor de lo que uno cree que está.
Como dije antes, siempre habrá correcciones. Siempre habrá algo para agregar. Pero el tiempo sigue siendo el mismo, o menos, raramente tenemos más.
Aprender a escuchar no es decir «sí a todo», es entender que hay algo que esa otra persona está mirando y nosotros no. Valorar cuan importante es cada detalle que las otras personas ven, tampoco es decisión nuestra, sino del equipo. Nosotros (cualquier área no estoy hablando del programador) podemos decidir únicamente cuando el tiempo se acaba, o cuando eso conlleva REALMENTE a un problema mayor, que esas otras personas no ven.
El resultado
¿Para qué contarlo si podes jugarlo?

Adelante, Héroes! Comenten sus puntajes, sus dudas, sus críticas!
Vistas: 3600
Abuelito: Desde Los ojos de Un niño
 Backstory
Backstory
Este pequeño juego, corto y simple. Lo desarrollé para un concurso al que ni si quiera me dejaron entrar (al parecer «Relato digital» no entra una novela gráfica y era solamente presentar historias en PDF -_-» pero bue…)
Lo más interesante de este juego es de donde se me ocurrió… (se desvanece la vista al mejor estilo de que se viene un flashback) A mediados del 2014, estaba acompañando a una amiga que tenía un puesto en una feria de artesanías. Caída la noche del último día, les ayudaba a desarmar el puesto, en vueltas de esas me toca quedarme a cuidar las cosas que estaban afuera, mientras esperabamos que llegara la camioneta para cargarlas. Mi amiga se va a buscar más cosas y quedo solo detrás de una casilla de seguridad vacía.
En el silencio de la noche (el cual es bastante ruidoso en mi cabeza), un niño aparece por mi espalda saltando una tapiesita algo baja, y se me acerca haciendo gruñidos y sujetando algo en la mano; lo miraba con desconcierto y sonriendo tratando de entender qué quería que haga o si quería darme algo… El niño se me acerca y con un rostro tranquilo (demasiado para estar con un extraño en medio de la noche) me dice -«este es mi dinosaurio, es un anquilosaurio.» ahora no solo estaba sorprendido de que el niño de la nada me explicara esto, sino que también, por su edad, me sorprendía lo bien que pronunció el nombre del dinosaurio de juguete… pero apenas empezaba.
Me entregó su dinosaurio y me contó una aventura que estaba teniendo en ese instante, el dinosaurio era «malo» y él lo estaba entrenando. Me dijo también que ahora mismo me estaba atacando (ya estaba yo dentro de su historia sin darme cuenta) y yo como gran grandote pelotudo, actuaba de que el dinosaurio me mordía, pero el niño me lo quitó de las manos y me explicó que ese tipo de dinosaurios ataca con la cola y golpea con la espalda. Repito, el niño no debió tener 10 años de edad.
Tras explicarme el comportamiento del dinosaurio me lo vuelve a entregar, así que continué con mi actuación pero esta vez, de una forma más cientificamente aprobada.
Siguó contandome de que tenía muchos otros dinosaurios, de que él era el salvador de los dinosaurios porque están todos escondidos y congelados. De que él tenía un poder especial: Podía descongelarlos… y tocó el muñeco que yo sostenía con el dedo (imaginé que ya estaba descongelado y por eso me atacaba, así que por lógica, ahora debería congelarse), por lo que reaccioné como si se congelara. Luego volvio a tocarlo y obviamente se descongeló.
Siguio contandome con los nombres reales de cada uno de sus pequeños dinosaurios. Incluso, me dijo que era poseedor de un huevo de dinosaurio que encontró bajó una piedra en su patio, no tengo idea qué habrá sido realmente… pero justamente al hacerme yo esa pregunta me creó otra pregunta:
¿Cómo puede ser que un niño que conoce tanto de dinosaurios tenga tanta imaginación con ellos? y otra vez… esa pregunta que me hice volvió a gatillar en mi interior un sentimiento de nostalgia y al mismo tiempo de pesor ¿Porqué ya no tengo esa imaginación? ¿Porqué me cuesta tanto seguirle la corriente? A mí que me siento siempre un niño, yo que creía tener en mi cabeza un universo creativo infinito… estaba aplastado y apedreado por un niño de menos de 10 años. ¿cómo seré dentro de 10 años más?… ¿cómo veré esas cosas? ¿recordaré que alguna vez fuí así?…
Desarrollo
No tengo muy documentado cómo lo hice. Tan solo les diré los pasos que seguí:
1º Elegir el tipo de juego: Para este punto lo tenía muy claro, si en el concurso pedían «historia digital», quería hacer una aventura gráfica, pero, no contaba con mucho tiempo (1 semana) por lo que decidí reduci rlo a un simple Point and Click.
rlo a un simple Point and Click.
2º Papel y lápiz: Por experiencia, sabía que para hacer un videojuego bien, hay que empezar desde el papel y el lapiz. Plantear todos los escenarios posibles (escenarios en el sentido de las opciones, acciones, interacciones y posibles dinamicas que quisiera conseguir) y luego reducirlo a lo que sea más conveniente y alcanzable.
3º Más papel y lápiz: Una vez que tengo en claro las mecanicas que voy a usar y los objetivos que quiero comunicar (sentimientos y reflecciones) armé una breve historia en modo de diagrama de flujo. Algo que noté es que no tengo tiempo de hacer «multiples caminos», así que lo reduje a una historia lineal pero dividida en «Etapas».
4º A programar: Definido lo que voy a hacer y la historia (pulida bastante) trato de plasmar paso por paso lo que tengo escrito. Fue fácil dentro de todo pero costó (obviamente) lograr que todo esté coordinado.
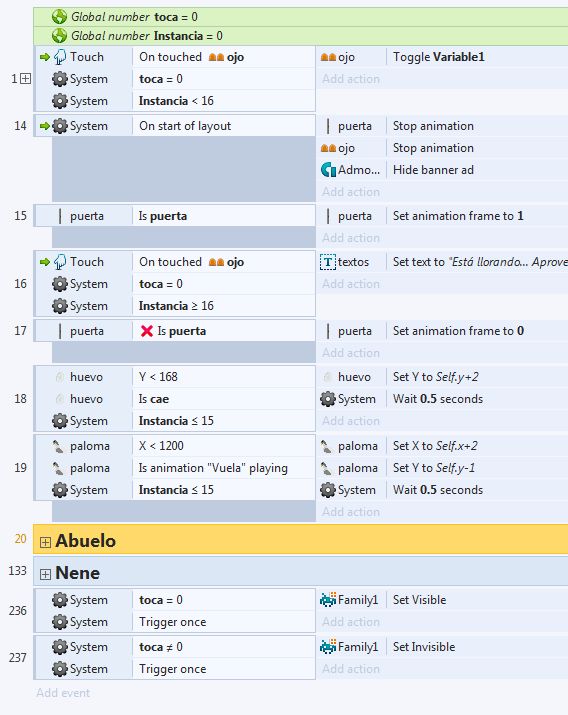
Notas de desarrollo: Solo me hicieron falta 2 variables: Instancia y Tocar. Instancia es la etapa de la historia, cada click que hacías sobre un objeto tendría una respuesta diferente dependiendo la etapa en la que se encontraba.
Tocar era para saber cuando bloquear los comandos y evitar «desparramos» de eventos.
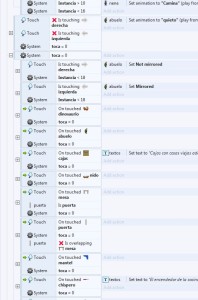
 El resto es bastaaaante lineal, gracias al Construct2, los eventos y las interacciones fueron fáciles de programar, dividí la hoja de eventos en 3 partes: Sistema, Abuelo y Nene. Sistema claro es para controlar todo lo referido a cosas globales o que no dependian del abuelo y del niño. Y luego Abuelo y Nene, eran para acomodar TOOOOODA la programación de simples clicks.
El resto es bastaaaante lineal, gracias al Construct2, los eventos y las interacciones fueron fáciles de programar, dividí la hoja de eventos en 3 partes: Sistema, Abuelo y Nene. Sistema claro es para controlar todo lo referido a cosas globales o que no dependian del abuelo y del niño. Y luego Abuelo y Nene, eran para acomodar TOOOOODA la programación de simples clicks.
Lo interesante que aprendí al desarrollar este tipo de juego, el point and click, es que programaticamente no es un esfuerzo, pero para acomodar y lograr eventos y escenas interesantes hace falta mucha coordinación.
Por suerte, gran parte de esto ya lo tenía practicado cuando hacía juegos con RPG maker o el Hamster Republic, en los cuales solo se trataba de programar esas actuaciones de los personajes con tiempos y animaciones.
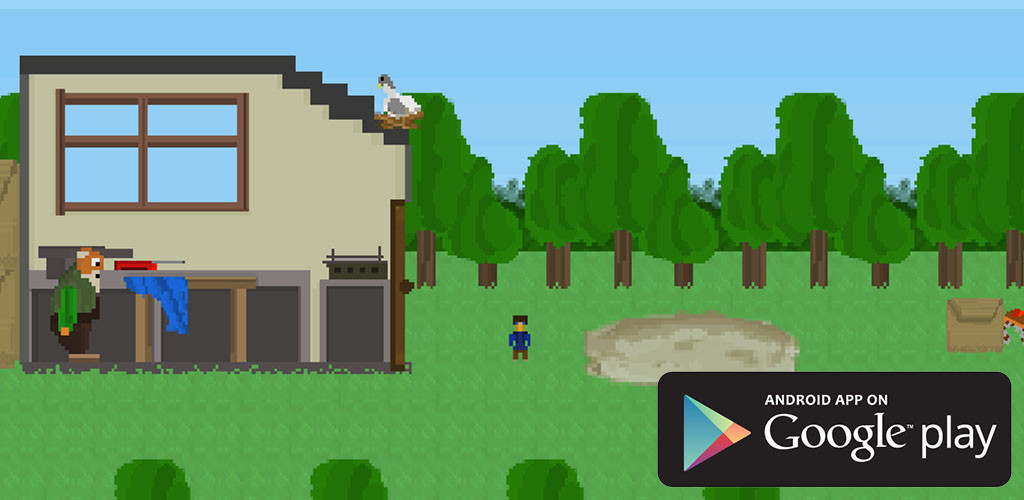
 El arte, en pixel art, fue por obvias razones de que no tenía tiempo para hacer algo más complicado ni de buscar a alguien que se encargue. (es algo a pulir en versiones futuras si se dá la ocación o si alguien se ofrece 🙂 )
El arte, en pixel art, fue por obvias razones de que no tenía tiempo para hacer algo más complicado ni de buscar a alguien que se encargue. (es algo a pulir en versiones futuras si se dá la ocación o si alguien se ofrece 🙂 )
El pixel art fue de lo más simple que pude, colores contrastantes y cuadrados. Seleccioné una paleta muy limitada de colores para tratar de diferenciar los personajes del fondo fácilmente.
Volviendo a la historia y la imaginación del niño, quería resaltar el contraste de la realidad que uno ve y la realidad en «los ojos de un niño», para ello exageré un poco … bueno demasiado… si quedó medio feo, el mundo del niño (que en programación solo era cambiar un sprite por otro con el boton de ojos, y agregarle un efecto de «zoom» para hacer sentir que todo es más grande desde sus ojos).
En este mundo fantástico debía diferenciar bien lo que era «vivo» de todo el resto. Así como el niño veía en el dinosaurio de juguete un personaje con actitudes e historia, también veía que eran diferentes al resto del mundo, otra cosa que sucedió mientras charlaba con el niño, en la vida real, fue que en un momento sacó un juguete de esos tipo puzle, el puzle eran varias tablitas atadas de una forma que uno podia levantar una y el resto hacían un efecto de caída siempre hacia abajo dejando la que tomaste primero, el tema es que este juguete el niño no lo veía igual que su dinosaurio, sí decía que era una serpiente, pero sin mucha «fe».
Entonces, para lograr diferenciar estas cosas que solo él sentía con fuerza, decidí usar personajes «photoshopeados» para los más vivos (los dinosaurios y el palomactilo).
Bueno, eso fue todo. Ahora podes disfrutarlo en el playstore en el celular 🙂 es una linda experiencia. Espero sus críticas y comentarios!! 😀
Vistas: 419