Backstory
Backstory
Este pequeño juego, corto y simple. Lo desarrollé para un concurso al que ni si quiera me dejaron entrar (al parecer «Relato digital» no entra una novela gráfica y era solamente presentar historias en PDF -_-» pero bue…)
Lo más interesante de este juego es de donde se me ocurrió… (se desvanece la vista al mejor estilo de que se viene un flashback) A mediados del 2014, estaba acompañando a una amiga que tenía un puesto en una feria de artesanías. Caída la noche del último día, les ayudaba a desarmar el puesto, en vueltas de esas me toca quedarme a cuidar las cosas que estaban afuera, mientras esperabamos que llegara la camioneta para cargarlas. Mi amiga se va a buscar más cosas y quedo solo detrás de una casilla de seguridad vacía.
En el silencio de la noche (el cual es bastante ruidoso en mi cabeza), un niño aparece por mi espalda saltando una tapiesita algo baja, y se me acerca haciendo gruñidos y sujetando algo en la mano; lo miraba con desconcierto y sonriendo tratando de entender qué quería que haga o si quería darme algo… El niño se me acerca y con un rostro tranquilo (demasiado para estar con un extraño en medio de la noche) me dice -«este es mi dinosaurio, es un anquilosaurio.» ahora no solo estaba sorprendido de que el niño de la nada me explicara esto, sino que también, por su edad, me sorprendía lo bien que pronunció el nombre del dinosaurio de juguete… pero apenas empezaba.
Me entregó su dinosaurio y me contó una aventura que estaba teniendo en ese instante, el dinosaurio era «malo» y él lo estaba entrenando. Me dijo también que ahora mismo me estaba atacando (ya estaba yo dentro de su historia sin darme cuenta) y yo como gran grandote pelotudo, actuaba de que el dinosaurio me mordía, pero el niño me lo quitó de las manos y me explicó que ese tipo de dinosaurios ataca con la cola y golpea con la espalda. Repito, el niño no debió tener 10 años de edad.
Tras explicarme el comportamiento del dinosaurio me lo vuelve a entregar, así que continué con mi actuación pero esta vez, de una forma más cientificamente aprobada.
Siguó contandome de que tenía muchos otros dinosaurios, de que él era el salvador de los dinosaurios porque están todos escondidos y congelados. De que él tenía un poder especial: Podía descongelarlos… y tocó el muñeco que yo sostenía con el dedo (imaginé que ya estaba descongelado y por eso me atacaba, así que por lógica, ahora debería congelarse), por lo que reaccioné como si se congelara. Luego volvio a tocarlo y obviamente se descongeló.
Siguio contandome con los nombres reales de cada uno de sus pequeños dinosaurios. Incluso, me dijo que era poseedor de un huevo de dinosaurio que encontró bajó una piedra en su patio, no tengo idea qué habrá sido realmente… pero justamente al hacerme yo esa pregunta me creó otra pregunta:
¿Cómo puede ser que un niño que conoce tanto de dinosaurios tenga tanta imaginación con ellos? y otra vez… esa pregunta que me hice volvió a gatillar en mi interior un sentimiento de nostalgia y al mismo tiempo de pesor ¿Porqué ya no tengo esa imaginación? ¿Porqué me cuesta tanto seguirle la corriente? A mí que me siento siempre un niño, yo que creía tener en mi cabeza un universo creativo infinito… estaba aplastado y apedreado por un niño de menos de 10 años. ¿cómo seré dentro de 10 años más?… ¿cómo veré esas cosas? ¿recordaré que alguna vez fuí así?…
Desarrollo
No tengo muy documentado cómo lo hice. Tan solo les diré los pasos que seguí:
1º Elegir el tipo de juego: Para este punto lo tenía muy claro, si en el concurso pedían «historia digital», quería hacer una aventura gráfica, pero, no contaba con mucho tiempo (1 semana) por lo que decidí reduci rlo a un simple Point and Click.
rlo a un simple Point and Click.
2º Papel y lápiz: Por experiencia, sabía que para hacer un videojuego bien, hay que empezar desde el papel y el lapiz. Plantear todos los escenarios posibles (escenarios en el sentido de las opciones, acciones, interacciones y posibles dinamicas que quisiera conseguir) y luego reducirlo a lo que sea más conveniente y alcanzable.
3º Más papel y lápiz: Una vez que tengo en claro las mecanicas que voy a usar y los objetivos que quiero comunicar (sentimientos y reflecciones) armé una breve historia en modo de diagrama de flujo. Algo que noté es que no tengo tiempo de hacer «multiples caminos», así que lo reduje a una historia lineal pero dividida en «Etapas».
4º A programar: Definido lo que voy a hacer y la historia (pulida bastante) trato de plasmar paso por paso lo que tengo escrito. Fue fácil dentro de todo pero costó (obviamente) lograr que todo esté coordinado.
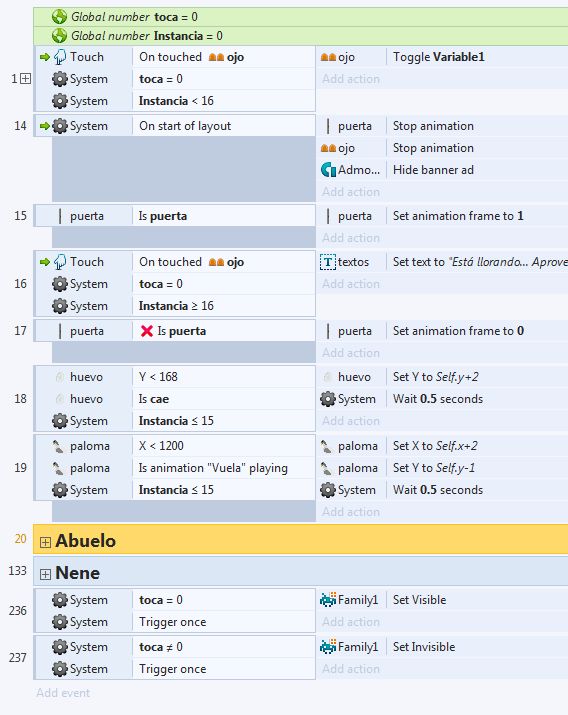
Notas de desarrollo: Solo me hicieron falta 2 variables: Instancia y Tocar. Instancia es la etapa de la historia, cada click que hacías sobre un objeto tendría una respuesta diferente dependiendo la etapa en la que se encontraba.
Tocar era para saber cuando bloquear los comandos y evitar «desparramos» de eventos.
 El resto es bastaaaante lineal, gracias al Construct2, los eventos y las interacciones fueron fáciles de programar, dividí la hoja de eventos en 3 partes: Sistema, Abuelo y Nene. Sistema claro es para controlar todo lo referido a cosas globales o que no dependian del abuelo y del niño. Y luego Abuelo y Nene, eran para acomodar TOOOOODA la programación de simples clicks.
El resto es bastaaaante lineal, gracias al Construct2, los eventos y las interacciones fueron fáciles de programar, dividí la hoja de eventos en 3 partes: Sistema, Abuelo y Nene. Sistema claro es para controlar todo lo referido a cosas globales o que no dependian del abuelo y del niño. Y luego Abuelo y Nene, eran para acomodar TOOOOODA la programación de simples clicks.
Lo interesante que aprendí al desarrollar este tipo de juego, el point and click, es que programaticamente no es un esfuerzo, pero para acomodar y lograr eventos y escenas interesantes hace falta mucha coordinación.
Por suerte, gran parte de esto ya lo tenía practicado cuando hacía juegos con RPG maker o el Hamster Republic, en los cuales solo se trataba de programar esas actuaciones de los personajes con tiempos y animaciones.
 El arte, en pixel art, fue por obvias razones de que no tenía tiempo para hacer algo más complicado ni de buscar a alguien que se encargue. (es algo a pulir en versiones futuras si se dá la ocación o si alguien se ofrece 🙂 )
El arte, en pixel art, fue por obvias razones de que no tenía tiempo para hacer algo más complicado ni de buscar a alguien que se encargue. (es algo a pulir en versiones futuras si se dá la ocación o si alguien se ofrece 🙂 )
El pixel art fue de lo más simple que pude, colores contrastantes y cuadrados. Seleccioné una paleta muy limitada de colores para tratar de diferenciar los personajes del fondo fácilmente.
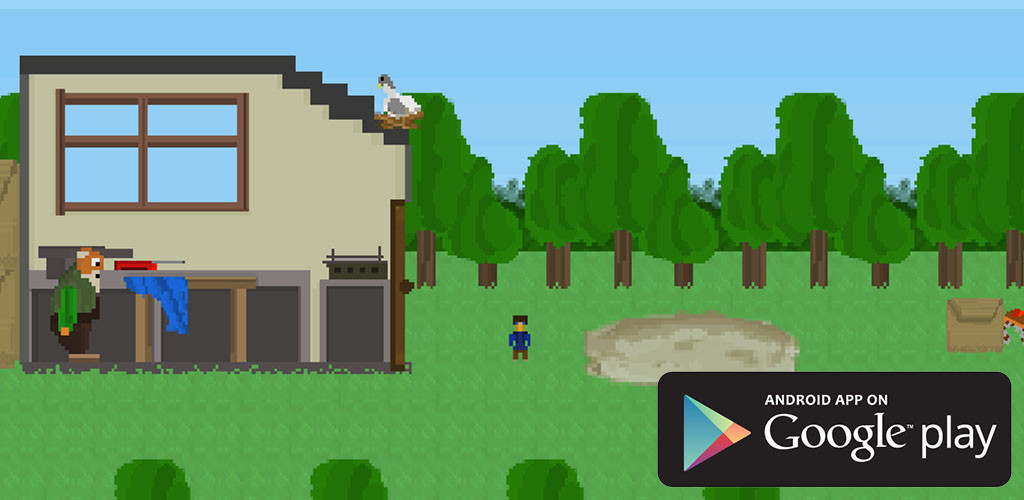
Volviendo a la historia y la imaginación del niño, quería resaltar el contraste de la realidad que uno ve y la realidad en «los ojos de un niño», para ello exageré un poco … bueno demasiado… si quedó medio feo, el mundo del niño (que en programación solo era cambiar un sprite por otro con el boton de ojos, y agregarle un efecto de «zoom» para hacer sentir que todo es más grande desde sus ojos).
En este mundo fantástico debía diferenciar bien lo que era «vivo» de todo el resto. Así como el niño veía en el dinosaurio de juguete un personaje con actitudes e historia, también veía que eran diferentes al resto del mundo, otra cosa que sucedió mientras charlaba con el niño, en la vida real, fue que en un momento sacó un juguete de esos tipo puzle, el puzle eran varias tablitas atadas de una forma que uno podia levantar una y el resto hacían un efecto de caída siempre hacia abajo dejando la que tomaste primero, el tema es que este juguete el niño no lo veía igual que su dinosaurio, sí decía que era una serpiente, pero sin mucha «fe».
Entonces, para lograr diferenciar estas cosas que solo él sentía con fuerza, decidí usar personajes «photoshopeados» para los más vivos (los dinosaurios y el palomactilo).
Bueno, eso fue todo. Ahora podes disfrutarlo en el playstore en el celular 🙂 es una linda experiencia. Espero sus críticas y comentarios!! 😀
Vistas: 413